Zsh Visual Studio Code
Today I was installing Oh My ZSH and the theme Agnoster and it worked in the the normal terminal but not in Visual Studio Code’s terminal, as it needs a monospaced font and Powerline isn’t one.
- VS Code Zsh Debug. A zsh debugger GUI frontend based on awesome zshdb scripts (zshdb included in package). This is a SIMPLE zshdb debugger frontend. Useful for learning zsh shell usage and writing simple scripts. Useful hint: shellcheck extension does a great job with finding common script errors before debugging.
- VS Code Version: 1.54.3, 2b9aebd, x64 OS Version: Arch Linux Rolling, Linux 5.11.7-arch1-1 # 1 SMP PREEMPT Wed, 17 Mar 2021 16:59:58 +0000 x8664 GNU/Linux.

In this post I’ll explain how to quickly fix it.
Visual Studio Code Zsh. Html email signature codepen html file upload example codepen html code to change background color on click html css footer template codepen html code zwnj html email code example html code x21 html color code chart pdf.
The problem
VS Code defaults the terminal’s font to the editor’s font, and since the Agnoster theme needs Powerline, the terminal outputs non-sense characters.
Prerequisites
- Zsh installed, obviously…
- VS Code, obviously…
Installing a monospaced version of Powerline
After searching for a bit, I found Menlo for Powerline, a Menlo font patched to work with the font Agnoster needs. Since Menlo is monospaced, jackpot!
Clone the github repository
Move the font to the fonts folder
Refresh the fonts cache
Setting the font in VS Code
Go to your UI Settings: CTRL + SHIFT + P > UI Settings
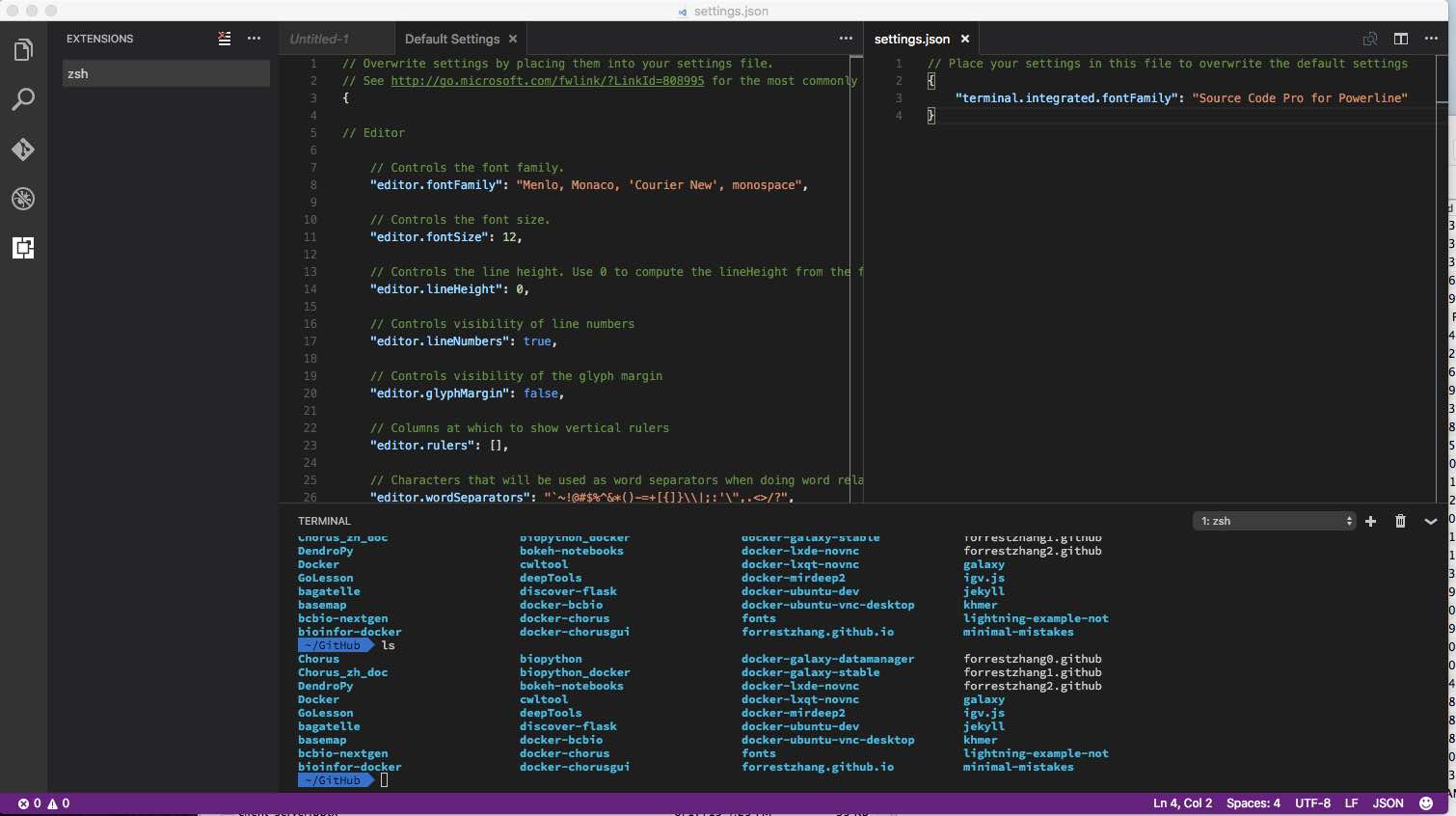
Search for Terminal Font and set the new font:
As you can see in the terminal, the new font gets applied and everything works as expected.
Getting up and running with VS Code is quick and easy. Follow the platform specific guides below as well as the list of handy tools.
Mac OS X
- Download Visual Studio Code for Mac OS X.
- Double-click on
VSCode-osx.zipto expand the contents. - Drag
Visual Studio Code.appto theApplicationsfolder, making it available in theLaunchpad. - Add VS Code to your Dock by right-clicking on the icon and choosing
Options,Keep in Dock.
Tip: If you want to run VS Code from the terminal, append the following to your ~/.bash_profile file (~/.zshrc in case you use zsh).
Now, you can simply type code . in any folder to start editing files in that folder.
Linux
- Download Visual Studio Code for Linux.
- Make a new folder and extract
VSCode-linux-x64.zipinside that folder. - Double click on
Codeto run Visual Studio Code.
Tip: If you want to run VS Code from the terminal, create the following link substituting /path/to/vscode/Code with the absolute path to the Code executable
Now, you can simply type code . in any folder to start editing files in that folder.
Windows
- Download Visual Studio Code for Windows.
- Double-click on
VSCodeSetup.exeto launch the setup process. This will only take a minute.
Tip: Visual Studio Code will be added to your path, so from the console you can simply type code . to open VS Code on that folder!
Tip: You might need to log off after the installation for the change to the PATH environmental variable to take effect.
Additional Tools
Visual Studio Code Zsh Command Not Found
Visual Studio Code integrates with existing tool chains. We think the following tools will enhance your development experiences.
- ASP.NET 5 - a lean and composable framework for building web and cloud applications, fully open source and available on GitHub
- Node.js (includes NPM) - a platform for easily building fast, scalable network applications
- Git - VS Code has built-in support for source code control using Git
- Yeoman - an application scaffolding tool, you can think of this as
File | New Projectfor VS Code - generator-aspnet - a yeoman generator for scaffolding ASP.NET 5 applications, run
npm install -g generator-aspnetto install - hottowel - a yeoman generator for quickly creating AngularJS applications, run
npm install -g generator-hottowelto install - Express - an application framework for Node.js applications, uses the Jade template engine
- gulp - a streaming task runner system, integrates with VS Code tasks
- mocha - a JavaScript test framework that runs on Node.js
- bower - a client side package manager
- TypeScript - brings structure and strong typing to your JavaScript code, without compromising the good parts
- TypeScript definition manager - search and download 100's of TypeScript definition files for popular JavaScript frameworks, providing great IntelliSense in VS Code
Next Steps
Now you have installed and set up VS Code. Let's get going...
- The Basics - Basic orientation around VS Code
- Editing Evolved - Lint, IntelliSense, Lightbulbs, Peek and Goto Definition and more
- Debugging - This is where VS Code really shines
Common Questions
Q: What are the system requirements for VS Code?
Zsh Visual Studio Code Font
A: We have a list of System Requirements.
